《WEB前端(H5+CSS+JS)开发实践》期末大作业
作业展示(请跳转后复制网站到新页面运行,否则会被识别为站内跳转,整体功能会沿用目前的主题)
一、实验报告内容
设计并实现一个小型的Web前端项目,主题可以自选,不作选题限制,主页入口文件为index.html,主页内容可以包含导航栏、主题页面、页脚等各种自评设计的内容,网站可以综合运用文字、图片、动画等素材,设计技术要求包括html、CSS、JavaScript、表单、事件、浮动、定位等相关技术。
二、实验要求
1、要求有项目的设计文档;
2、要求有关键代码的分析;
3、要求有项目的实现界面。
1.1总体功能模块设计
(1)模块描述
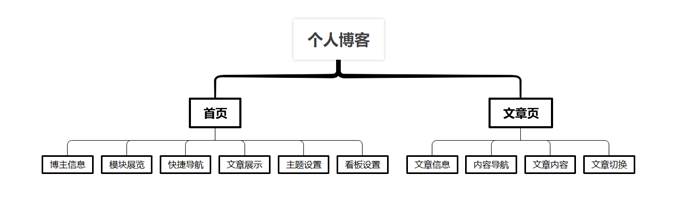
个人博客主要分为首页展示页和文章内容页,在首页中,可以看到博主的一些信息,展览的模块和发布的所有文章;文章页则主要注重于文章的观看体验,有内容导航和文章切换等功能;全部页面都有快捷导航、主题设置和看板设置功能,为浏览页面提供便利和个性化服务。如表1-1所示为网站总体功能结构图。
(2)模块流程逻辑

图1-1 网站总体功能结构图
1.2各功能模块设计
1.2.1首页功能模块
(1)模块描述
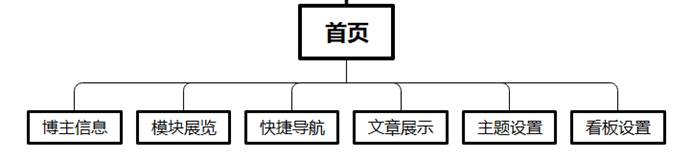
首页功能模块是个人博客的主页,包括了博主的简单个人信息(头像、签名、其他社交媒体),主要模块展览、快捷导航和从上往下按时间最新发布顺序排序的文章,以及主题和看板设置等个性化功能。如表1-2所示为首页功能结构图。
(2)模块流程逻辑

图1-2 首页功能结构图
1.2.2文章页功能模块
(1)模块描述
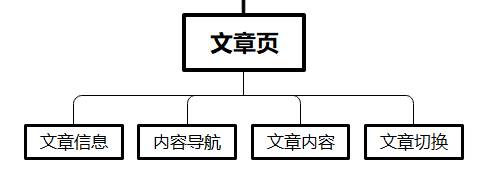
文章页功能模块服务于博客文章,包括了文章信息,内容导航,文章内容,文章切换这几个主要功能,同时拥有和首页一样的快捷导航,主题和看板设置等个性化功能。如表1-3所示为文章页功能结构图。
(2)模块流程逻辑

图1-3 文章页功能结构图
2.1首页的核心技术实现
2.1.1博主信息模块关键代码实现
博主信息模块使用了多个超链接图标,用于展示博主的其他社交媒体,并方便跳转,此外还用json做了一个简单的签名打字动画。
<!-- 首页头像签名栏和其他社交媒体 -->
<figure id="centerbg" class="centerbg">
<div class="focusinfo">
<div class="header-tou"><a href="index.html"><img loading="lazy" src="img/王漫 - ビカラ (78428509) .jpg"></a></div>
<div class="header-container">
<div class="header-info">
<!-- 首页一言打字效果 -->
<i class="fa-solid fa-quote-left"></i> <span class="element">疯狂造句中......</span>
<i class="fa-solid fa-quote-right"></i> <span class="element"></span>
<script type="application/json" id="typed-js-initial">
{"strings":["举世鼠生何所依,不求自己更求谁"],"typeSpeed":140,"backSpeed":50,"loop":false,"showCursor":true} </script>
<p></p>
</div>
</div>
<div class="top-social">
<li id="bg-pre"><img src="img/pre.png" loading="lazy" alt="上一张"/></li>
<li><a href="https://space.bilibili.com/31190580" target="_blank" class="social-bili" title="bilibili"><img alt="bilibili" loading="lazy" src="img/bilibili.png" /></a></li>
<li><a href="https://music.163.com/#/user/home?id=549240657" target="_blank" class="social-wangyiyun" title="cloudmusic"><img alt="cloudmusic" loading="lazy" src="img/ncm.png" /></a></li>
<li><a href="https://github.com/Single77777" target="_blank" class="social-github" title="github"><img alt="github" loading="lazy" src="img/github.png" /></a></li>
<li><a href="https://steamcommunity.com/profiles/76561198853639082/" target="_blank" class="social-wangyiyun" title="steam"><img alt="steam" loading="lazy" src="img/st.png" /></a></li>
<li><a href="https://blog.csdn.net/2202_75373493?spm=1000.2115.3001.5343" target="_blank" class="social-wangyiyun" title="csdn"><img alt="csdn" loading="lazy" src="img/csdn.png" /></a></li>
<li id="bg-next"><img loading="lazy" src="img/next.png" alt="下一张"/></li>
</div>
</div>
</figure>2.1.2模块展览模块关键代码实现
模块展览模块使用了简单的定位技术,在模块图片展示上,使用了随机图片API,使展览效果更生动。
<div class="top-feature-row">
<h1 class="fes-title"> <i class="fa-solid fa-laptop" aria-hidden="true"></i> <br> Display </h1>
<div class="top-feature-v2">
<div class="the-feature square from_left_and_right">
<a href="游戏.html" target="_blank">
<div class="img"><img src="https://singlemouse.cn/api/img.php?1"></div>
<div class="info">
<h3>游戏</h3>
<p>あそび</p>
</div>
</a>
</div>
</div>
<div class="top-feature-v2">
<div class="the-feature square from_left_and_right">
<a href="笔记.html" target="_blank">
<div class="img"><img src="https://singlemouse.cn/api/img.php?2"></div>
<div class="info">
<h3>笔记</h3>
<p>ノート冊</p>
</div>
</a>
</div>
</div>
<div class="top-feature-v2">
<div class="the-feature square from_left_and_right">
<a href="编曲.html" target="_blank">
<div class="img"><img src="https://singlemouse.cn/api/img.php?3"></div>
<div class="info">
<h3>编曲</h3>
<p>へんきょく/p>
</div>
</a>
</div>
</div>
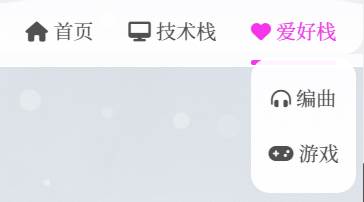
</div>2.1.3快捷导航模块关键代码实现
快捷导航模块用到简单的导航栏和下拉菜单技术,并附上超链接,用于快捷跳转。
<header class="site-header no-select" role="banner">
<div class="site-top">
<div class="site-branding">
<div class="site-title">
<a href="index.html"><img src="img/logo-1.png"></a>
</div>
<!-- logo end -->
</div><!-- .site-branding -->
<div class="header-user-avatar">
<img src="img/王漫 - ビカラ (78428509) .jpg" width="30" height="30">
</div>
<div class="lower"> <nav><ul id="menu-menu-1" class="menu"><li class="current-menu-item"><a href="index.html" aria-current="page"><i class="fa fas fa-home fa-1x"></i> 首页</a></li>
<li><a href="笔记.html"><i class="fa fal fa-desktop fa-1x"></i> 技术栈</a>
<ul class="sub-menu">
<li><a href="笔记.html"><i class="fa fal fa-edit fa-1x"></i> 笔记</a></li>
</ul>
</li>
<li class="current-menu-item"><a href="编曲.html" aria-current="page"><i class="fa fal fa-heart fa-1x"></i> 爱好栈</a>
<ul class="sub-menu">
<li><a href="编曲.html"><i class="fa fal fa-headphones-alt fa-1x"></i> 编曲</a></li>
<li><a href="游戏.html"><i class="fa fal fa-gamepad fa-1x"></i> 游戏</a></li>
</ul>
</li>
</ul></nav>
</div>
</div>
</header>2.1.4文章展示模块关键代码实现
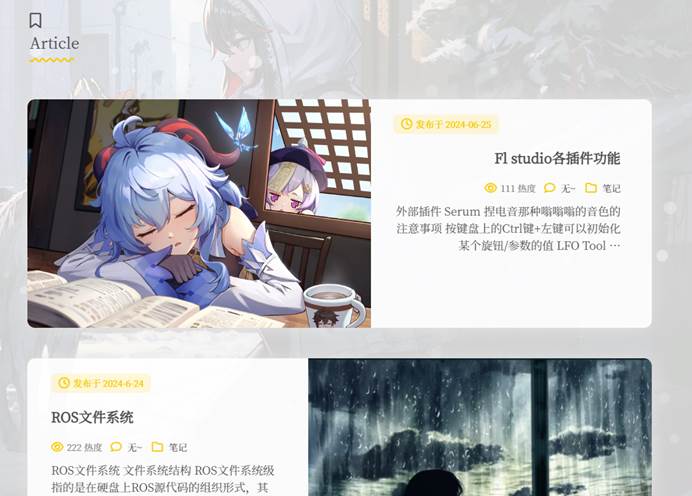
以其中一个文章为例:页面包含发布日期,文章标题,摘要等显示信息。其中文章的封面图片使用了随机图片API和懒加载技术,当用户滚动到图片时,JavaScript代码会将其src属性(加载的动画使用的外部加载图)替换为data-src的值,从而加载图片,减少访问网页的电脑资源占用。
<article class="post post-list-thumb post-list-show" >
<div class="post-thumb">
<a href="Fl studio各插件功能.html">
<img class="lazyload" src="https://s.nmxc.ltd/sakurairo_vision/@2.6/load_svg/outload.svg#lazyload-blur" data-src="https://singlemouse.cn/api/img.php?25"/> </a>
</div><!-- thumbnail-->
<div class="post-content-wrap">
<div class="post-content">
<div class="post-date">
<i class="fa-regular fa-clock"></i>发布于 2024-06-25 </div>
<a href="Fl studio各插件功能.html" class="post-title">
<h3>Fl studio各插件功能</h3>
</a>
<div class="post-meta">
<span><i class="fa-regular fa-eye"></i>111 热度</span>
<span class="comments-number">
<i class="fa-regular fa-comment"></i>
<a href="Fl studio各插件功能.html">无~</a> </span>
<span><i class="fa-regular fa-folder"></i>
<a href="笔记.html">
笔记 </a>
</span>
</div>
<div class="float-content">
<p>外部插件 Serum 捏电音那种嗡嗡嗡的音色的 注意事项 按键盘上的Ctrl键+左键可以初始化某个旋钮/参数的值 LFO Tool …</p> </div>
</div>
</div>
</article>2.1.5主题设置模块关键代码实现
主题设置模块即深/浅色切换,用两个按钮来切换深浅色,其中浅色部分会有波浪特效以及用particles.js库制作的简单雪花下落效果。此外用div标签结合js显示页尾一言,以及改编作者和超链接,点击作者可跳转至作者的博客网站。
<!-- 深/浅色模式切换 -->
<div class="skin-menu no-select">
<div class="theme-controls row-container">
<ul class="menu-list">
<li id="white-bg" title="浅色模式" >
<i class="fa-solid fa-display fa-sm"></i>
</li><!--Default-->
<li id="dark-bg" title="深色模式" >
<i class="fa-regular fa-moon"></i>
<div class="font-family-controls row-container">
</div>
</div>
</div>
<!-- 首页波浪特效 -->
<link rel="stylesheet" href="css/wave.css">
<!-- Particles动效 -->
<style>
#particles-js {
width: 100%;
height: 100%;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: -1;
}
</style>
<div id="particles-js"></div> <!-- div元素作为粒子效果的容器,用于制作雪花飘落的效果 -->
<!-- 下面为粒子效果参数 -->
<script type="application/json" id="particles-js-cfg"> {
"particles": {
"number": {
"value": 200,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#fff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": true,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 10,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": false,
"distance": 500,
"color": "#ffffff",
"opacity": 0.4,
"width": 2
},
"move": {
"enable": true,
"speed": 2,
"direction": "bottom",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "bubble"
},
"onclick": {
"enable": true,
"mode": "repulse"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 0.5
}
},
"bubble": {
"distance": 400,
"size": 4,
"duration": 0.3,
"opacity": 1,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}</script>
<div class="footer-device function_area">
<p id="footer_yiyan"></p>
<span style="color: #b9b9b9;"> <br>
<a href="https://singlemouse.cn/" rel="noopener" target="_blank" id="site-info" >change by DGUT - Singlemouse</a>
</span>
</div>2.1.6看板设置模块关键代码实现
看板信息模块在html中是直接导入的,而在js中,其加载在Github上的css和js资源,初始化live2d-widget,最后展现出看板娘。
<!-- live2d看板娘 -->
<script src="live2d/autoload.js"></script>
// 模型路径
const live2d_path = "https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/";
// 封装异步加载资源的方法
function loadExternalResource(url, type) {
return new Promise((resolve, reject) => {
let tag;
if (type === "css") {
tag = document.createElement("link");
tag.rel = "stylesheet";
tag.href = url;
}
else if (type === "js") {
tag = document.createElement("script");
tag.src = url;
}
if (tag) {
tag.onload = () => resolve(url);
tag.onerror = () => reject(url);
document.head.appendChild(tag);
}
});
}
// 加载 waifu.css live2d.min.js waifu-tips.js
if (screen.width >= 768) {
Promise.all([
loadExternalResource(live2d_path + "waifu.css", "css"),
loadExternalResource(live2d_path + "live2d.min.js", "js"),
loadExternalResource(live2d_path + "waifu-tips.js", "js")
]).then(() => {
initWidget({
waifuPath: live2d_path + "waifu-tips.json",
// apiPath: "live2d_api/",
cdnPath: "https://fastly.jsdelivr.net/gh/fghrsh/live2d_api/",
tools: ["switch-model", "photo", "quit"]
});
});
}2.1.7随机图片API关键代码实现
以上的模块有用到一个随机图片API,其实现如下,生成随机数,返回对应随机数的图片名称,达到使用API随机访问图片的效果(图片按数字命名)。其中为保证API的访问稳定和快速,该API被我部署在云端服务器上,即:https://singlemouse.cn/api/img.php
并应用在所有使用API的代码中。
<?php
$seed = mt_rand();
$num = rand(1,182);
$picpath = "https://singlemouse.cn/api/img/".$num.".webp";
die(header("Location: $picpath"));
?>2.2文章页的核心技术实现
2.1.1文章信息模块关键代码实现
简单的定位模块,显示文章标题,发布日期和阅读次数等信息。
<header class="entry-header">
<h1 class="entry-title">Fl studio各插件功能</h1>
<p class="entry-census">发布于 2024-06-25 111 次阅读 </p>
<hr>
</header>2.1.2内容导航/文章内容模块关键代码实现
内容导航/文章内容模块在外部用了Markdown转Html的技术,方便文章编写和发布,其中导入的JavaScript会自动根据Markdown语法,根据标题等级进行包含和合并。
<article id="post-1163" class="post-1163 post type-post status-publish format-standard hentry category-4">
<header class="entry-header">
<h1 class="entry-title">Fl studio各插件功能</h1>
<p class="entry-census">发布于 2024-06-25 111 次阅读 </p>
<hr>
</header><!-- .entry-header -->
<div class="entry-content">
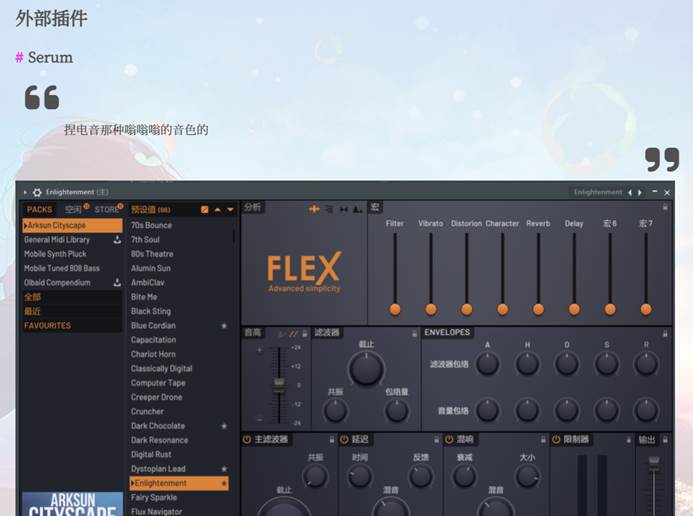
<h2>外部插件</h2>
<h3>Serum</h3>
<blockquote>
<p>捏电音那种嗡嗡嗡的音色的</p>
</blockquote>
<p><img decoding="async" src="https://singlemouse.cn/wp-content/uploads/2024/02/image-20240206144520978-1024x670.png" alt="" /></p>
<h4>注意事项</h4>
<p>按键盘上的<strong>Ctrl</strong>键+<strong>左</strong>键可以初始化某个旋钮/参数的值</p>
<h3>LFO Tools</h3>
<blockquote>
<p>自动化包络控制神器</p>
</blockquote>
<p><img decoding="async" src="https://singlemouse.cn/wp-content/uploads/2024/02/image-20240205012115139.png" alt="" /></p>
<h3>True Piano</h3>
<blockquote>
<p>非常好的钢琴音色</p>
</blockquote>
<p><img decoding="async" src="https://singlemouse.cn/wp-content/uploads/2024/02/image-20240205020152138.png" alt="" /></p>
<h3>dblue.TapeStop</h3>
<blockquote>
<p>用来做下滑效果的</p>
</blockquote>
<p><img decoding="async" src="https://singlemouse.cn/wp-content/uploads/2024/02/image-20240206124822728.png" alt="" /></p>
<h2>水果自带插件</h2>
<h3>FLEX</h3>
<blockquote>
<p>水果自带的合成器插件,有很多好音色,且上手容易操作简单 </p>
</blockquote>
<p><img decoding="async" src="https://singlemouse.cn/wp-content/uploads/2024/02/image-20240206144520978-1024x670.png" alt="" /></p>
<h3>混音台插件</h3>
<h4>Fruity Limiter</h4>
<p><img decoding="async" src="https://singlemouse.cn/wp-content/uploads/2024/02/image-20240206174513863.png" alt="" /></p>
<blockquote>
<p>做侧链压缩的</p>
</blockquote>
<p><img decoding="async" src="https://singlemouse.cn/wp-content/uploads/2024/02/image-20240206175120416.png" alt="" /></p>
<p>一般参数:<strong>拐点</strong>60%~70%</p>
<p><strong>比率5.0</strong>:1到 7.0 : 1之间</p>
<p>然后再去调阈值</p>
</article><!-- #post-## --> 2.1.3文章切换模块关键代码实现
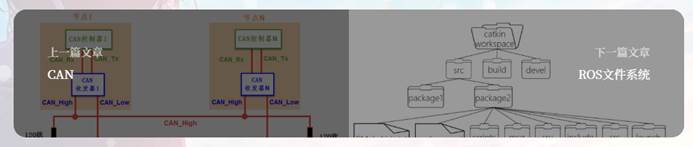
文章切换模块使用了懒加载的技术来加载文章图片,用户可通过按钮来切换上下篇文章。
<section class="post-squares nextprev">
<div class="post-nepre half previous">
<a href="CAN.html" rel="prev"><div class="background lazyload" style="background-image:url(https://s.nmxc.ltd/sakurairo_vision/@2.6/load_svg/outload.svg);" data-src="https://singlemouse.cn/wp-content/uploads/2023/08/image-20230720171121399.png"></div><span class="label">上一篇文章</span><div class="info"><h3>CAN</h3><hr></div></a> </div>
<div class="post-nepre half next">
<a href="ROS文件系统.html" rel="next"><div class="background lazyload" style="background-image:url(https://s.nmxc.ltd/sakurairo_vision/@2.6/load_svg/outload.svg);" data-src="https://singlemouse.cn/wp-content/uploads/2023/10/image-20231012210656106-1.png"></div><span class="label">下一篇文章</span><div class="info"><h3>ROS文件系统</h3><hr></div></a> </div>
</section> 3.1系统主要功能模块实现
3.1.1首页功能模块实现
首页功能模块,主要包括了博主信息展示、模块展览、快捷导航、文章展示、主题设置和看板设置等功能。如图3-1-1所示是博主信息界面,展示了博主的头像,签名和其他社交媒体链接,其中社交媒体左右的箭头可切换背景。如图3-1-2所示是模块展览界面,展示了部分模块或文章,方便直接跳转。如图3-1-3所示是快捷导航界面,方便快捷跳转至部分模块和浏览文章时回到主页。如图3-1-4所示是文章展示界面,按时间新旧展示了博主发布的所有文章。如图3-1-5所示是主题设置界面和页尾信息界面,用户可根据自己喜好切换深/浅色模式,此外还显示了页尾一言以及博客作者信息。如图3-1-6所示是看板设置界面,用户可在此和看板娘互动,或者更换看板娘,给看板娘拍照,隐藏看板娘等。

图3-1-1 博主信息

图3-1-2 模块展览

图3-1-3 快捷导航

图3-1-4 文章展示


图3-1-5 主题设置

图3-1-6 看板设置
3.1.2文章页功能模块实现
文章页功能模块,主要包括了文章信息展示、内容导航、文章内容展示、文章切换等功能。如图3-1-7所示是文章信息界面,展示了文章的标题,发布日期和阅读次数。如图3-1-8所示是内容导航界面,用户可快速跳转至对应目录内容。如图3-1-9所示是文章内容界面,使用Markdown语法和显示规则,并将其中一些元素美化(如引用,小标题等)。如图3-1-10所示是文章切换界面,为用户提供了一种浏览博客或文章列表时轻松导航到前后文章的方式。

图3-1-7 文章信息

图3-1-8 内容导航

图3-1-9 文章内容

图3-1-10 文章切换
三、设计小结:
1、对你所完成的设计,分析哪些部分完成得比较好;
答:界面较美观,用户在阅读文章时会有更好的阅读体验;展示的信息比较直观,方便用户浏览文章。
2、什么地方可以设计并实现得更好;
答:模块展示,快捷导航内容过少;快捷导航可以添加搜索功能来快速找到文章。
3、总结在本大作业中,编写与调试程序过程中的经验教训;
答:在使用相对路径的情况下,如果网页自己存在上下层,网页多次切换可能会报错,最后的解决方案是最简单的解决方案,将它们放在同一层,但牺牲了整个文件夹的整洁性。
4、对本设计的评价以及改进意见。
答:整体界面较美观,内容显示比较直观,整体功能实现得较好。可以把增添功能作为改进方向。









Comments NOTHING