内容纲要
1、创建存放多个vue项目的根文件夹vue3,
注意:该文件夹路径不要有中文。

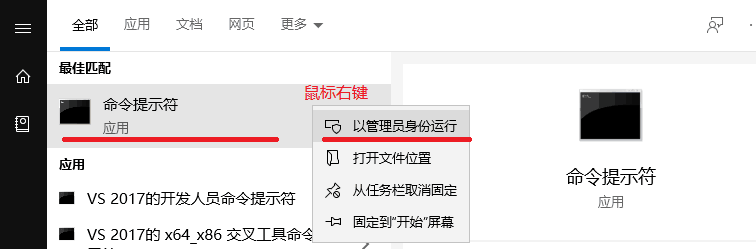
2、以管理员权限打开命令提示符(控制台):


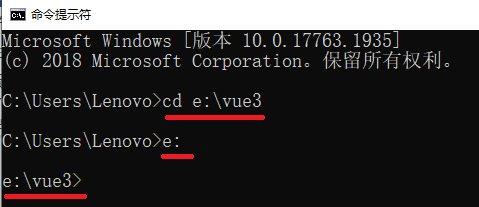
3、在命令提示符中进入文件夹vue3:

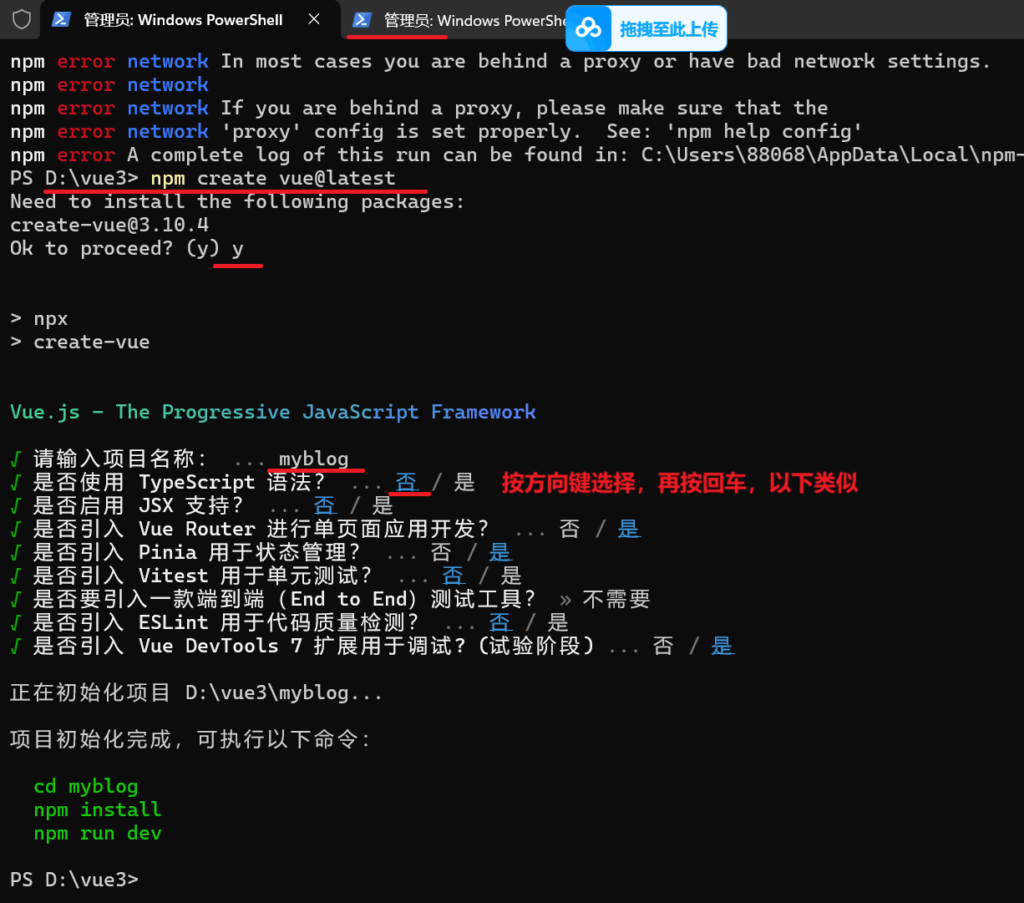
4、继续在命令提示符或windows PowerShell中创建vue3项目myblog:
npm create vue@latest
https://cn.vuejs.org/guide/quick-start.html#with-build-tools

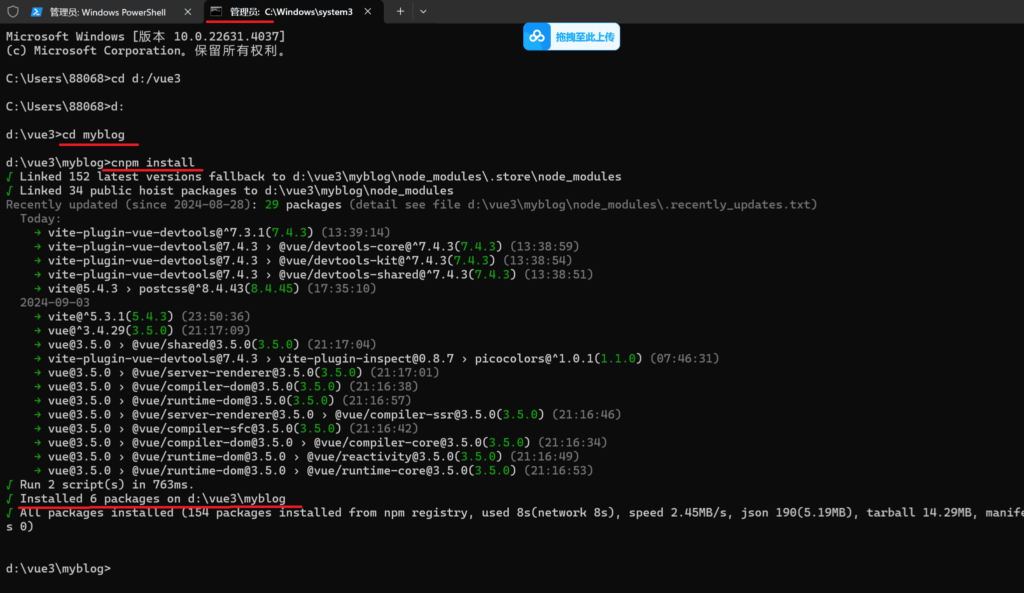
5、只能在管理员模式下的命令提示符中安装项目(下载项目需要的库):
cnpm install

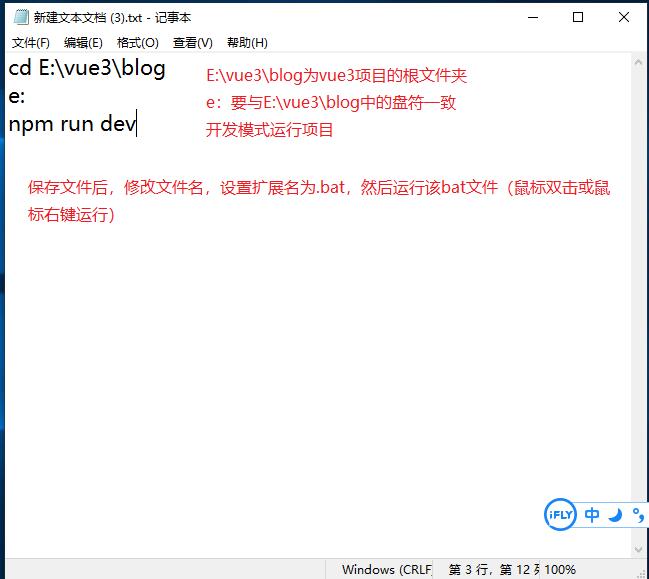
6、创建、执行bat批处理文件,以便启动前端服务器:


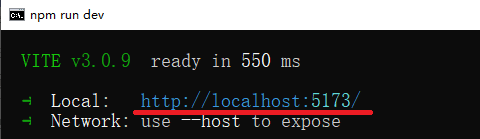
运行bat文件后的效果:

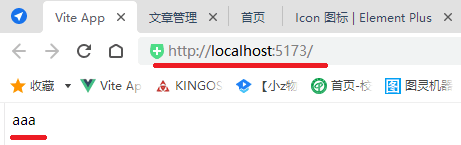
7、在浏览器上打开单页应用网站:

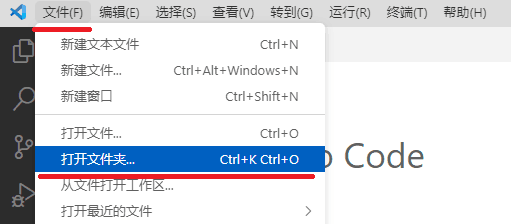
8、运行vscode
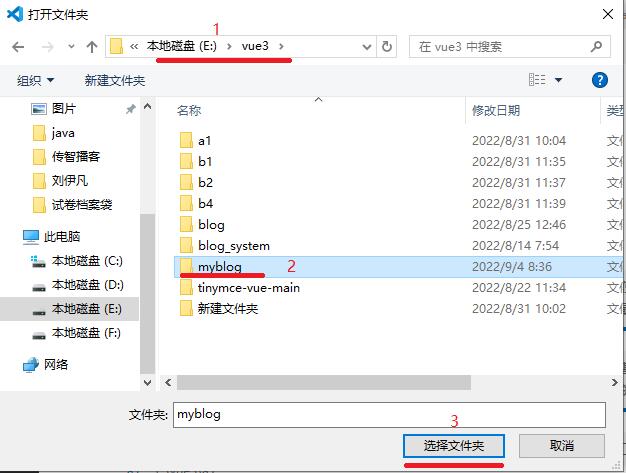
9、在vscode中打开myblog项目:


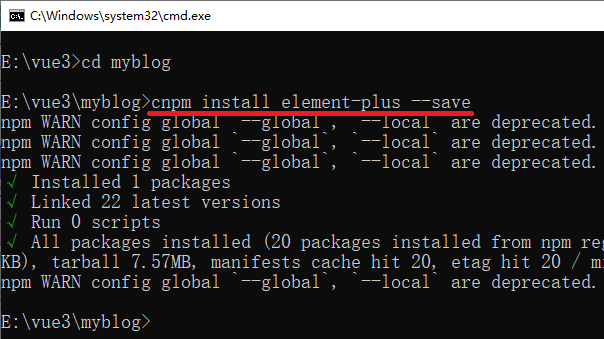
10、给项目添加element plus库
(http://element-plus.org/zh-CN/guide/installation.html)
cnpm install element-plus --save

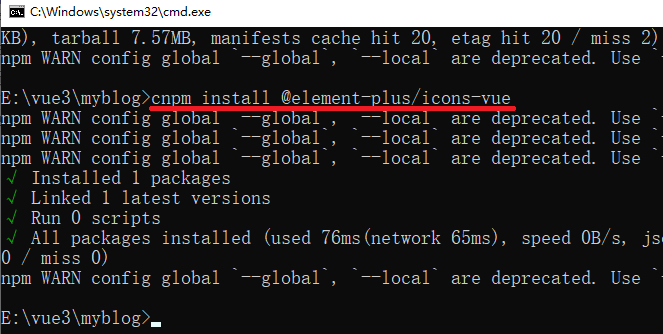
10-2、给项目添加element plus的图标库
(http://element-plus.org/zh-CN/component/icon.html#icon-%E5%9B%BE%E6%A0%87)
cnpm install @element-plus/icons-vue

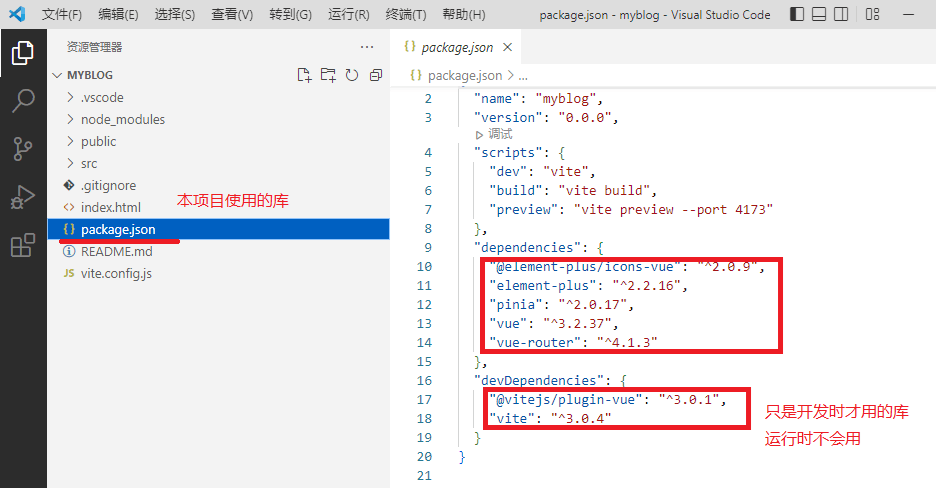
知识点:查看项目用的库

11、改造默认项目,以符合我们项目的要求:
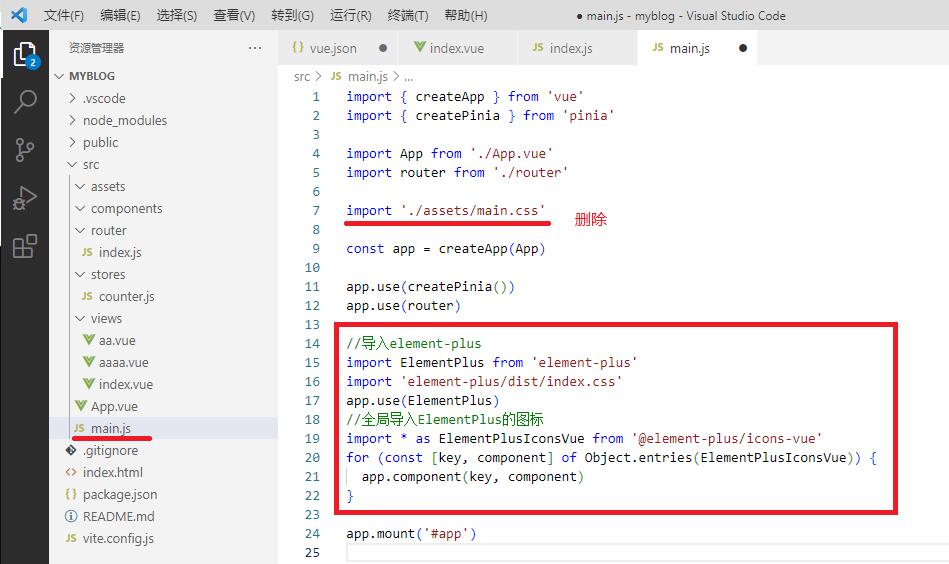
1、在main.js中全局引入element plus
(http://element-plus.org/zh-CN/component/icon.html#icon-%E5%9B%BE%E6%A0%87)
代码如下:
//导入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
//全局导入ElementPlus的图标
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
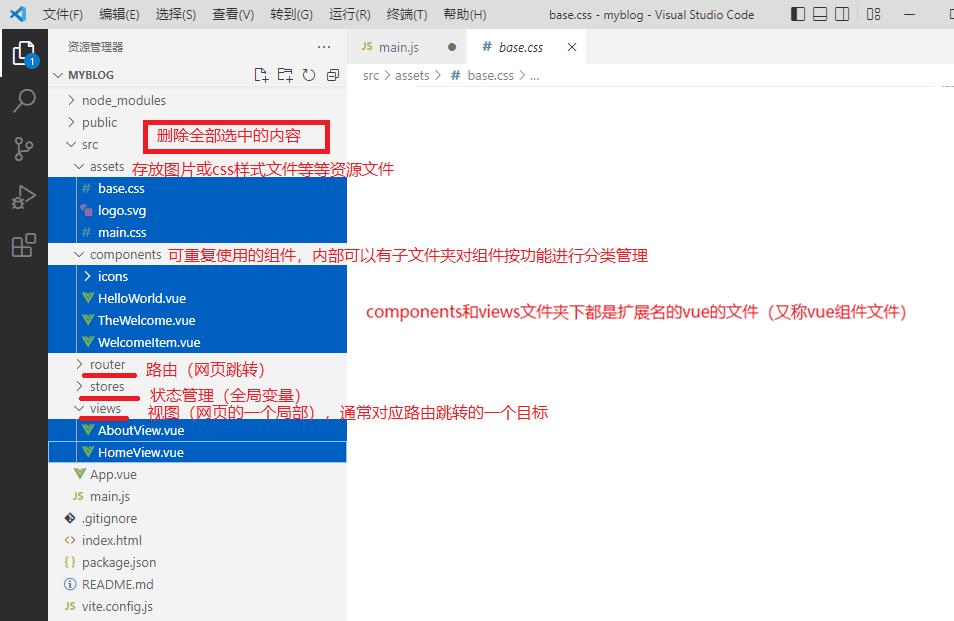
2、删除无用内容:

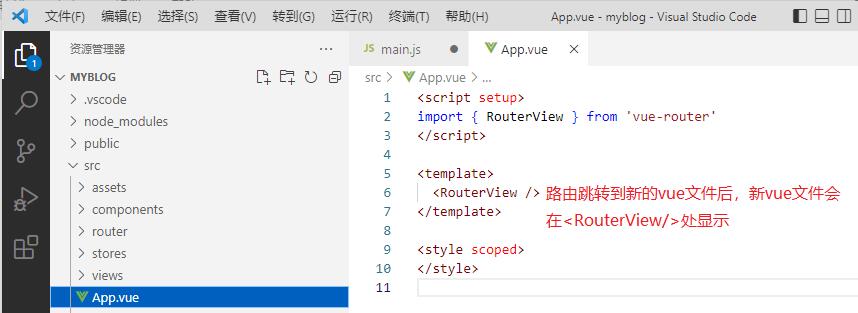
3、修改App.vue文件内容变为如下图:

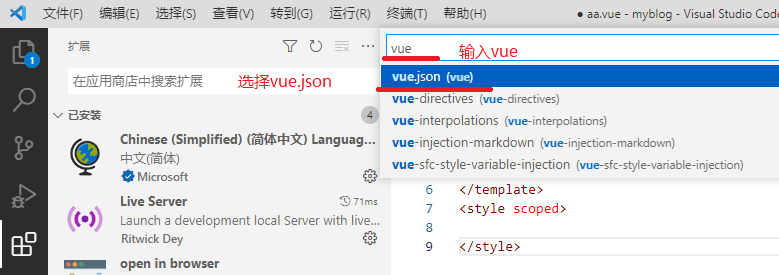
12、设置vue文件模板:


将vue.json文件内容设置为使用的模板:
{
"Print to console": {
"prefix": "vue3",
"body": [
"<script setup>",
"$1",
"</script>",
"<template>",
"$2",
"</template>",
"<style scoped>",
"$3",
"</style>"
],
"description": "vue3"
}
}
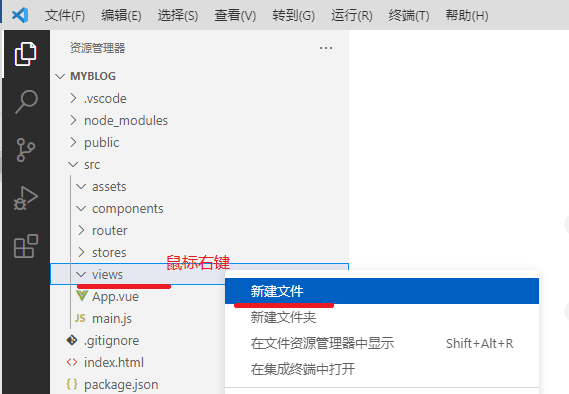
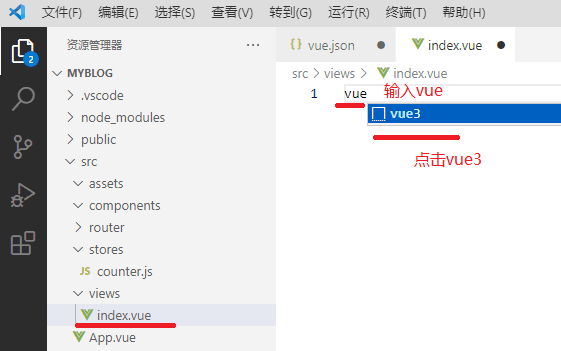
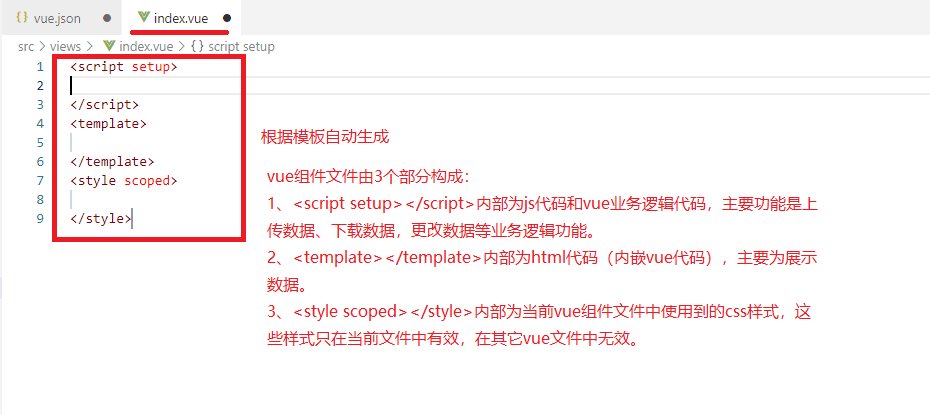
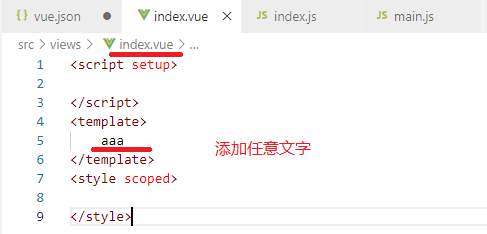
13、使用vue模板创建主页vue组件文件index.vue,并在index.vue的<template>标签内随意输入部分文字。




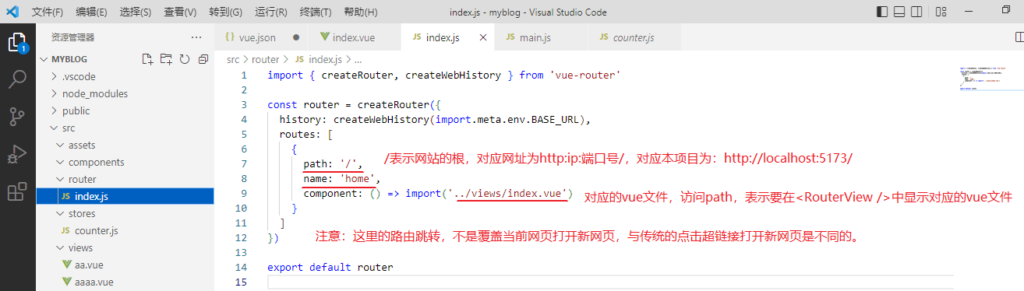
14、通过路由设置,将index.vue设置为网站最先显示的内容(在App.vue文件的<RouterView />中显示index.vue)。
将路由设置文件router/index.js文件设置为以下内容:
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: () => import('../views/index.vue')
}
]
})
export default router









Comments NOTHING