内容纲要
本文仅讲解已经使用过WordPress建站后的步骤,在这之前的部署服务器啥的可以参考B站教程:https://www.bilibili.com/video/BV16A4y1X7vg/
或者等我以后更新~
建站步骤
下载与安装主题
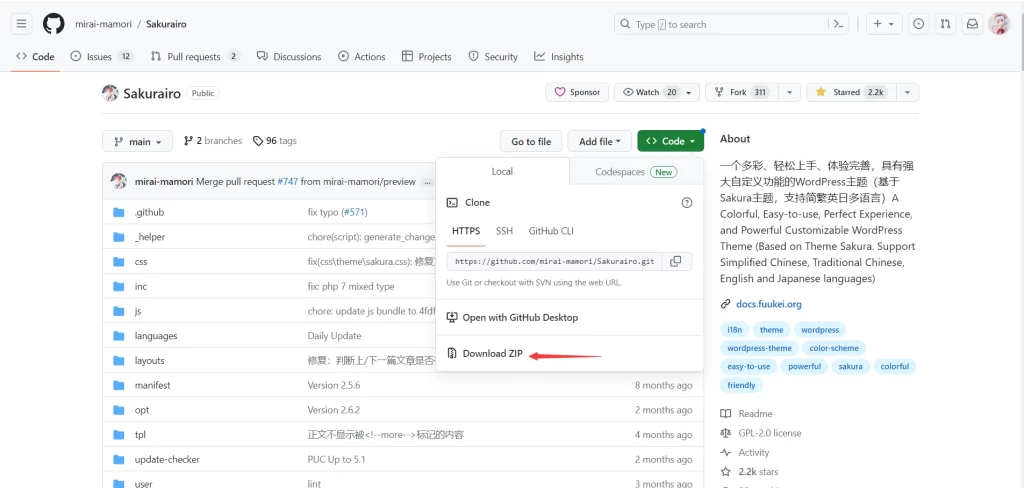
下载主题安装包
链接:https://github.com/mirai-mamori/Sakurairo

安装启用主题安装包
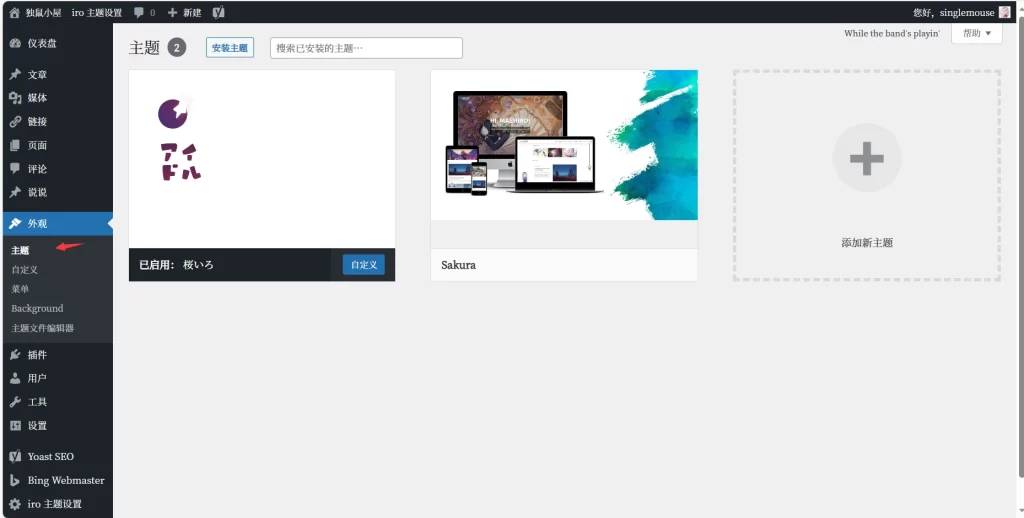
打开WordPress管理菜单,选择左侧菜单栏中的外观

点击安装主题

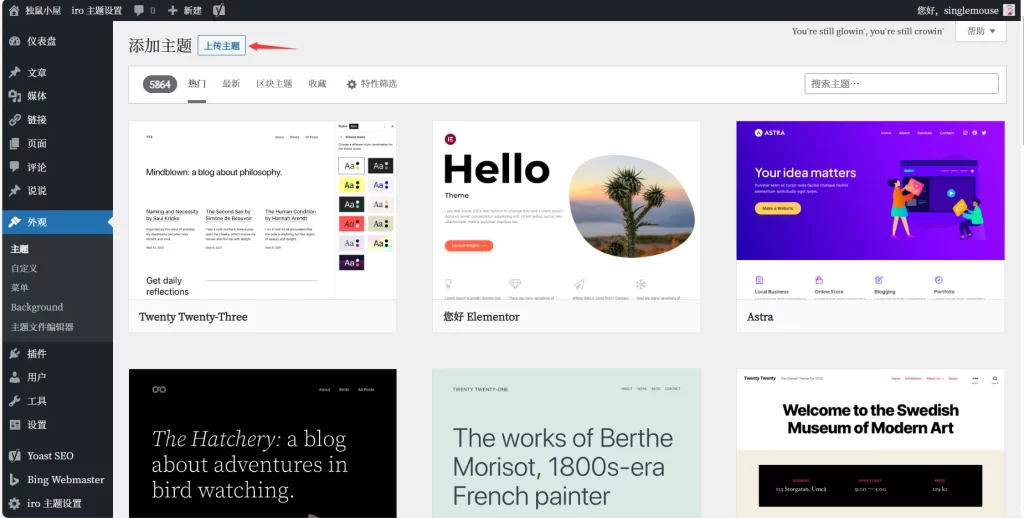
点击上传主题

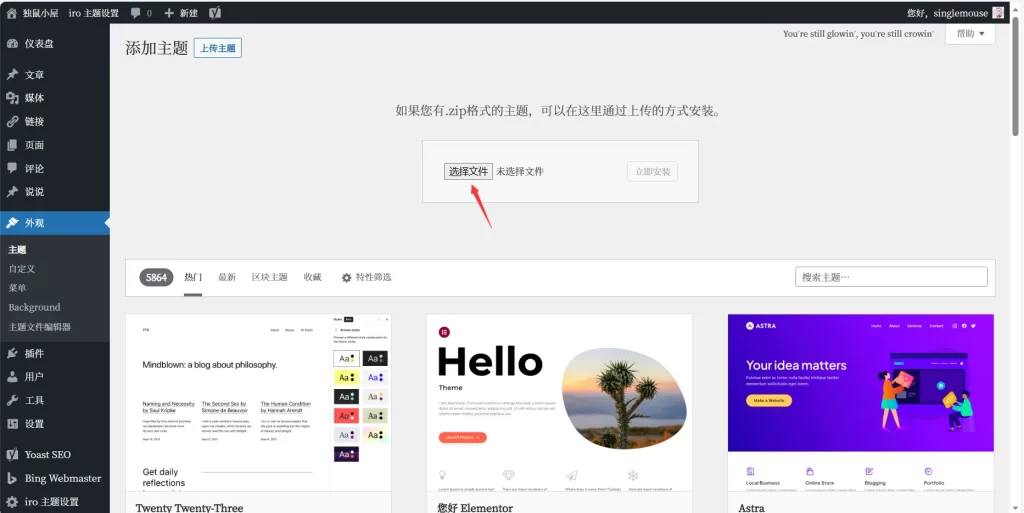
点击选择文件,选择刚刚下好的压缩包

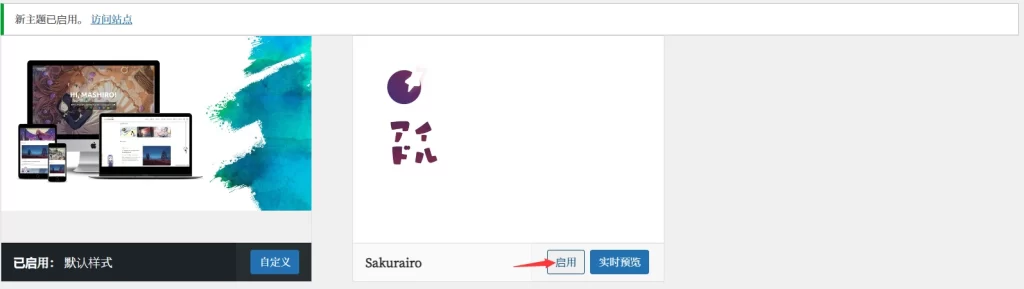
等待压缩包安装完成,重新进入外观页面,选择刚刚下好的Sakurairo主题,点击启用

主题功能设置
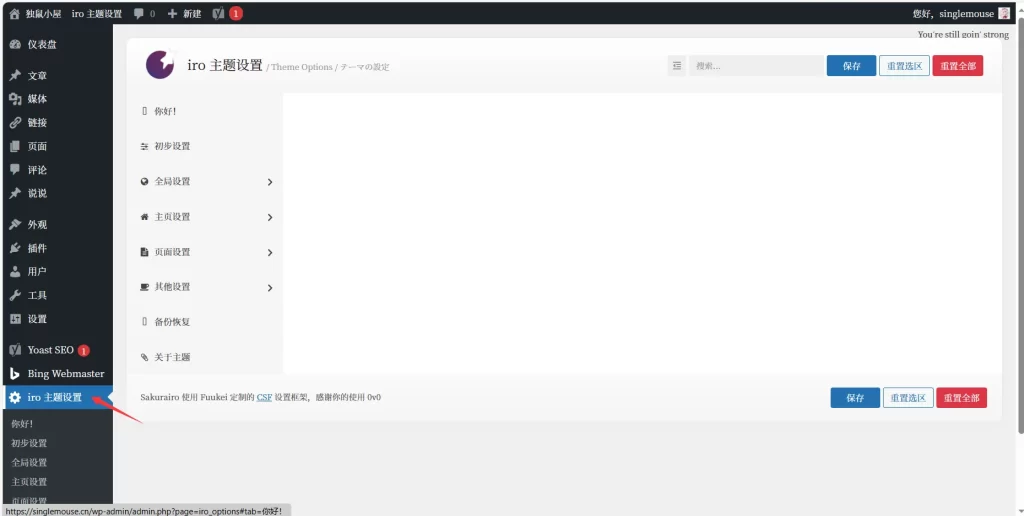
点击左侧菜单栏中的iro主题设置

在此处进行页面设置
各设置功能效果可参考主题的支持文档
到此基本主题设置完成!
扩展功能效果
看板娘设置
下载Live2D Widget,解压后根据文档自行修改想修改的东西,如cdn路径,api路径和模型路径等


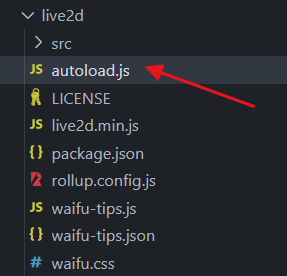
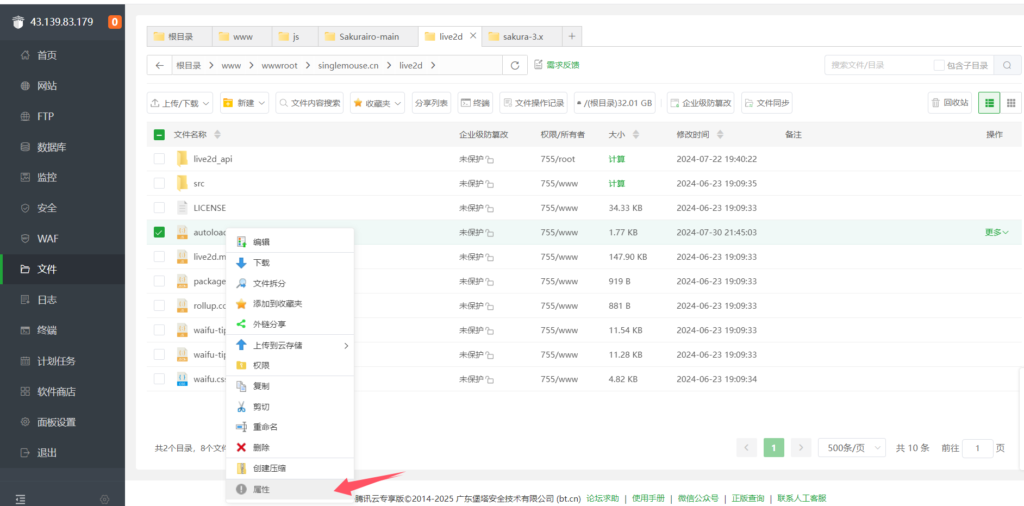
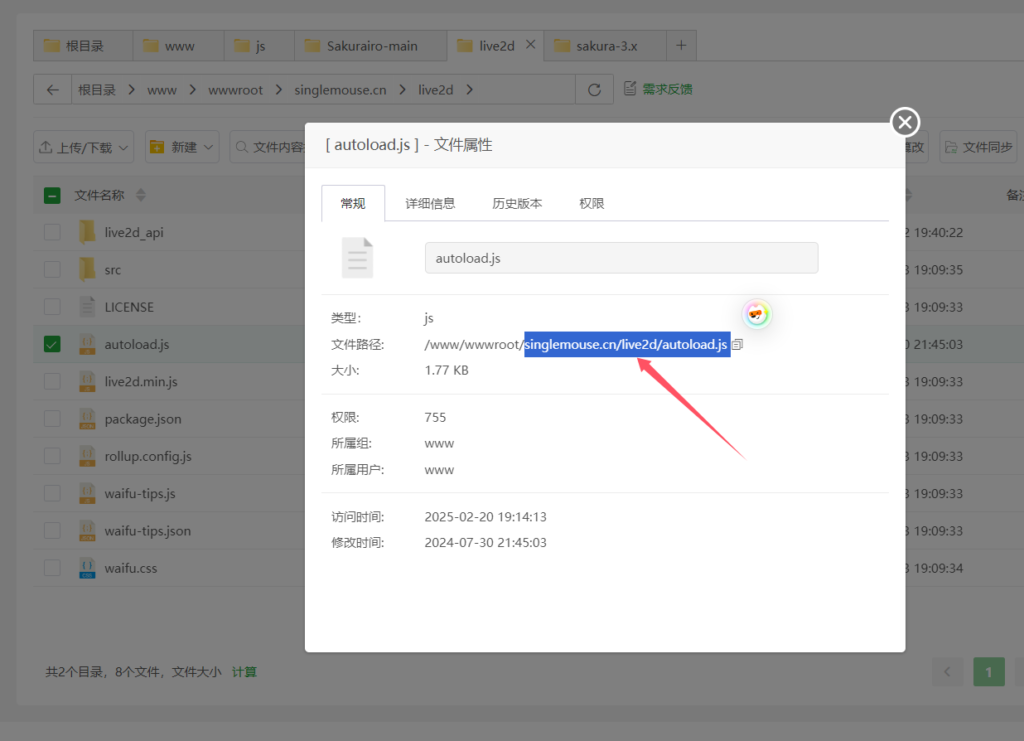
上传整个文件夹到服务器,记录autoload.js文件的这部分路径,并自行加上https://或http:// (根据你的网站决定)



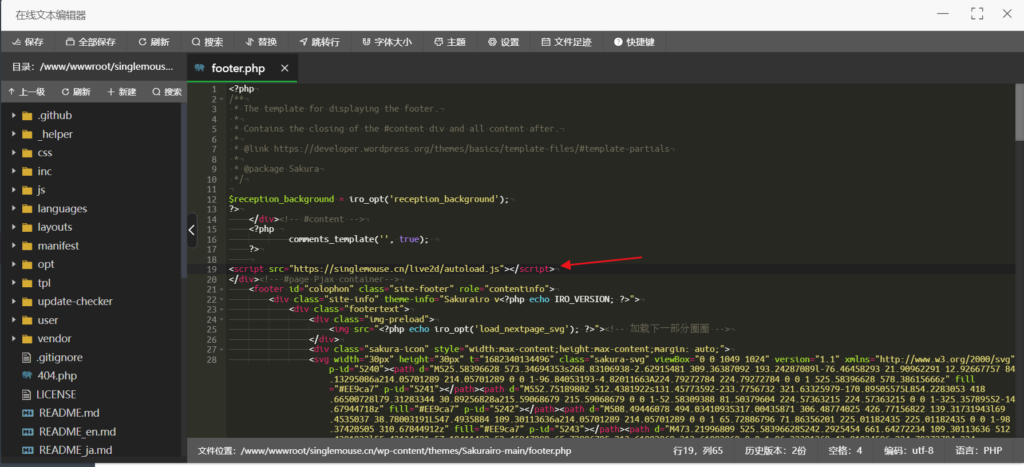
找到主题对应的footer.php文件,参考路径如下

/* 使用按上述方法得到的自己的autoload.js路径替换下面任一路径中的src里的路径即可 */
/* 第一个是Github里的Live2D Widget开源项目提供的链接,有概率无法使用 */
/* 第二个我的路径,可自行借用,但有可能用不了 */
<script src="https://cdn.jsdelivr.net/gh/yremp/live2d@2.0/autoload.js"></script>
<script src="https://singlemouse.cn/live2d/autoload.js"></script>复制前面文件的路径到这个位置(位置仅供参考)

如此操作,看板娘便设置好了








Comments 10 条评论
这是一条私密评论
@2559245293 按钮左边的空隙就是提示当前选择的按钮的,当鼠标移到某个按钮,那个按钮就会自动往左移补满空隙
请问为什么代码放上去看板娘不显示啊
@1312150296 是用的我提供链接还是自己的链接,之前我用的开源文档提供的cdn和模型,但是后面用不了了,现在我改成自己服务器的了,所以可能会出现没有权限加载我服务器里模型的情况;如果你自己的链接,我更新了一下文章描述,看能不能解决你的问题
上传主题文件的时候报错:“上传的文件大小超过 php.ini 文件中定义的 upload_max_filesize 值。”。。。这个咋办(还有就是博主明明打开了评论功能。。。这是咋过备案的啊
@3500074684 上传的文件大小这个我以前那个版本貌似没遇到过这种情况,可能是现在的版本更新了不同吧,那就在github上加官方群问问看?评论这个得先由我个人审核,实际上我可以自行控制评论发表,所以和我自己写文章没区别
这个是因为php7.x版本及以上的需要设置上传大小,通过宝塔面板这类的工具可以直接设置,而如果是自己手动安装的LAMP或是LNMP环境需要vim编辑配置文件。
请问这个主题的友链模板应该怎么添加?
@2786878802 sakurairo有提供友链模板,在外观-菜单那里加上就行