内容纲要
html骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是标题</title>
</head>
<body>
身体
<h1>1号大标题</h1>
<h2>2号大标题</h2>
<h3>3号大标题</h3>
<h4>4号大标题</h4>
<h5>5号大标题</h5>
<h6>6号大标题</h6>
111
<!-- 这是注释,上一行是内容 -->
<hr> <!-- 这是水平分割线 -->
<p>这是一个段落,后面的br代表换行 <br> 此时已换行</p>
</body>
</html>html标签
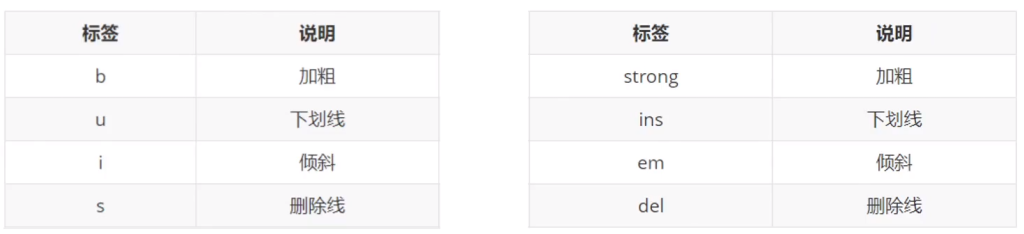
文件标签

前者标签方便快捷使用,后者标签用于突出重要性的强调语境
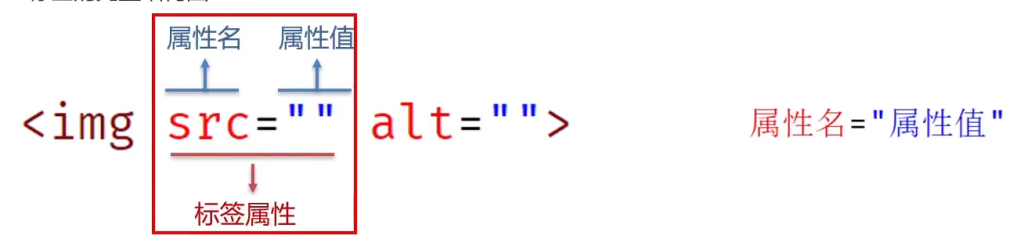
图片标签
代码
<img src="" alt="" title="" width="100" height="">完整结构图

其中alt后面的内容为替换文本,即当图片加载不出来时显示的内容
title后面的内容为鼠标悬停在图片上时显示的文字
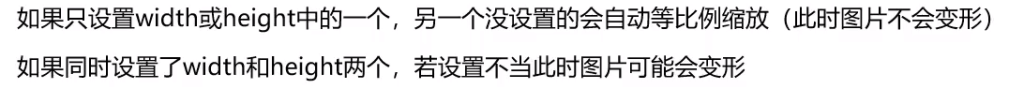
width和height为宽和高
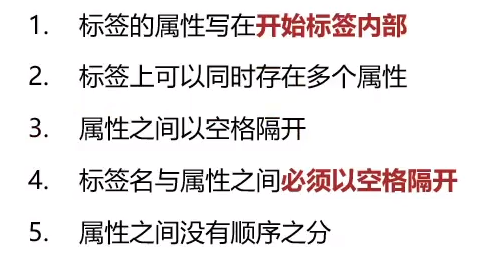
注意点


音频标签
代码
<audio src=""></audio>
视频标签
代码
<video src=""></video>
链接标签
代码
<a href="">此处为超链接文本</a>
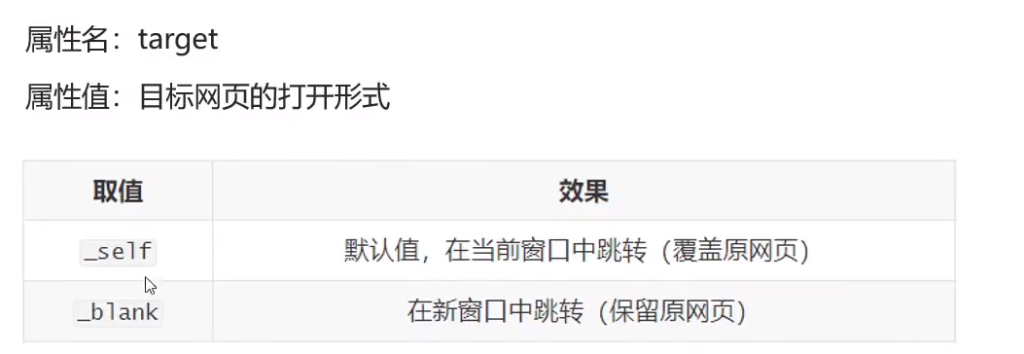
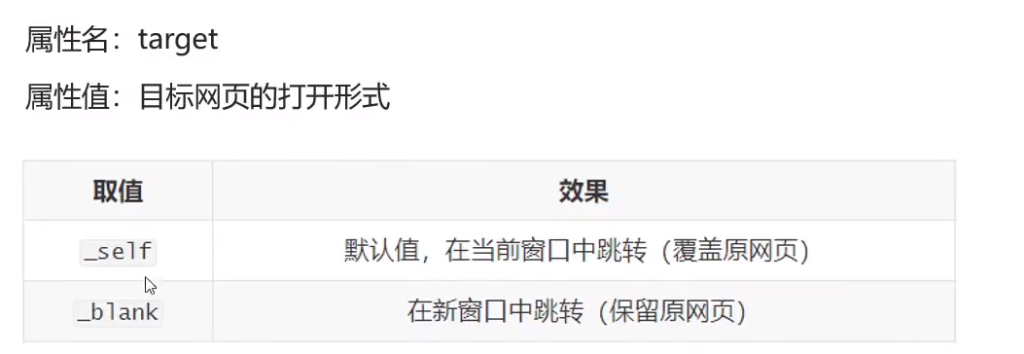
target属性

代码示例
<a href="" target="_blank">111</a>相对路径
同级和下级

images为同级或下级文件夹名
上级









Comments NOTHING