前言
个人在网站建立初期,遇到了如何更改PC/移动端背景,并做到随机图片的效果的问题,后经过研究,发现直接做一个随机图片API会比较简单,且还能用于其他方面
API示例
这是我做的随机图片API,不定期更新,想省事可直接调用
PC端
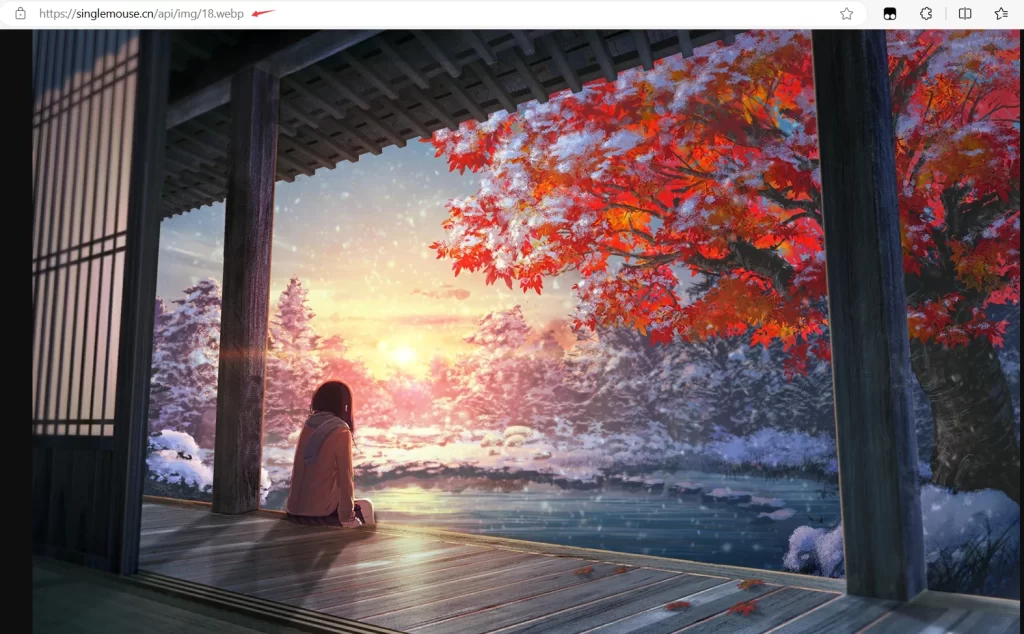
https://singlemouse.cn/api/img.php
移动端
https://singlemouse.cn/api/img-moblie.php
教程步骤
1、准备工作
因为这是一个供外部调用的API,所以首先得有一个能访问的URL,如果域名尚未通过备案,可先用IP地址代替。
其次就是图片了,图片建议使用webp或jpg格式,可以先随便拿几张图片试试。
2、文件创建
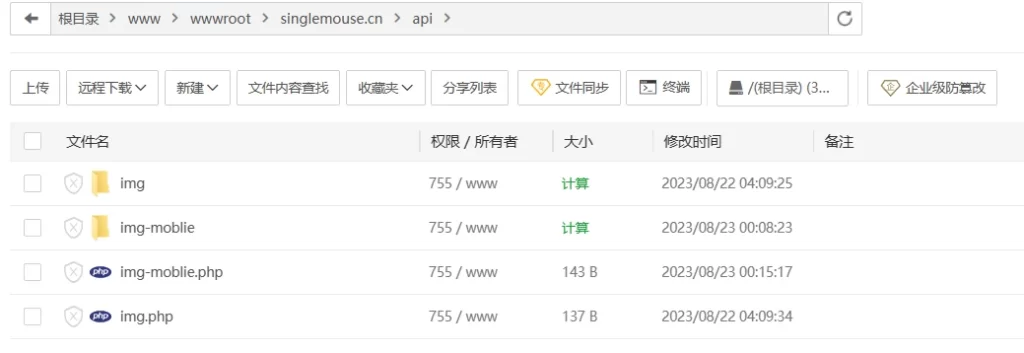
首先,在我们的一个网站的任意目录(推荐根目录,方便找)下创建一个api文件夹。

然后,在api文件夹内创建img,img-moblie两个文件夹和php文件。

接着,分别打开img-molibe.php和img-php文件,分别复制以下代码:
img-molibe.php:
<?php
$seed = time();
$num = rand(1,9);
$picpath = "https://singlemouse.cn/api/img-moblie/".$num.".webp";
die(header("Location: $picpath"));
?>img.php:
<?php
$seed = time();
$num = rand(1,22);
$picpath = "https://singlemouse.cn/api/img/".$num.".webp";
die(header("Location: $picpath"));
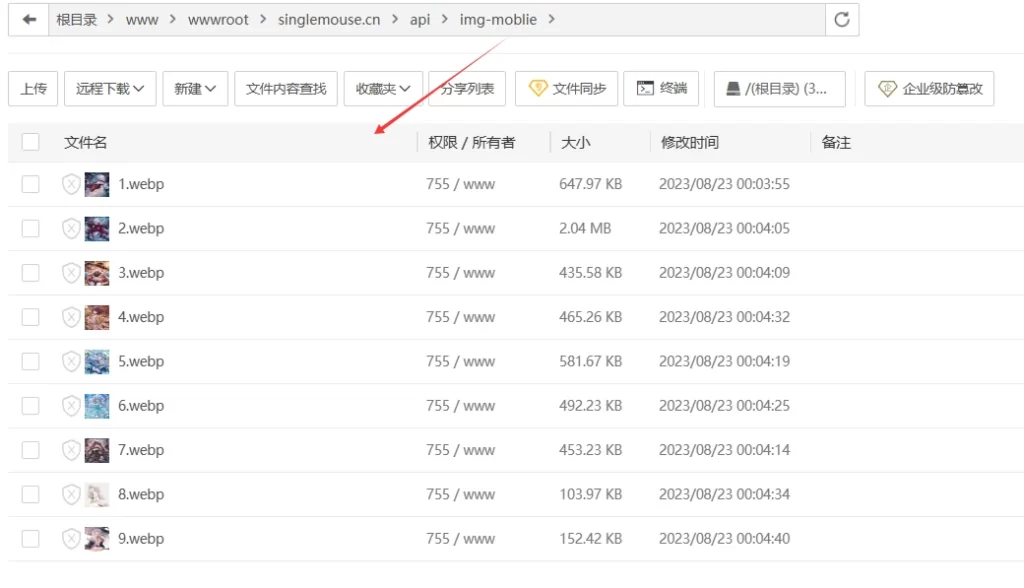
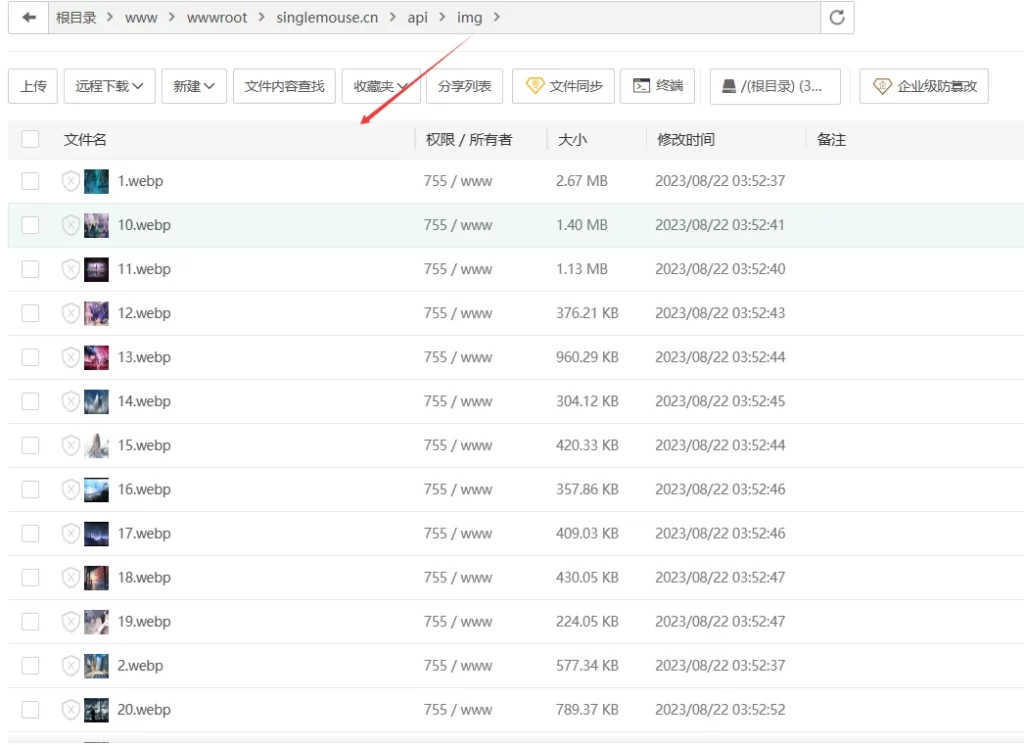
?>再然后,分别点开img和img-molibe文件夹,上传你想要展示的图片(同一个文件夹内图片格式需一致)


3、修改完成
最后,就是代码的自主更改部分了。
在这之前,把文件夹内的图片改为如我上图所示的名称,即1,2,3,4...
回到代码的文件,把第三行中rand(1,n)中的n改为你在该文件夹的图片数量(其实也就是随机数返回一个你的照片的文件名)
第四行中的代码意义如下:
"https://你的URL/路径".$num.".文件格式"其中https与http的选择取决于你的个人网站
文件格式则改为你自己上传图片的文件格式
如:
"https://singlemouse.cn/api/img-moblie/".$num.".webp"https是我个人网站的协议,singlemouse.cn是我网站的URL,api/img-moblie是文件的路径,改为api/img则为我设置的PC端路径,webp为我的图片的格式。
修改/".$num.".webp 为 .php ,访问,API便制作完成了。
即
"https://singlemouse.cn/api/img-moblie/".$num.".webp"
// 修改为
"https://singlemouse.cn/api/img-moblie.php/"修改完成后,复制第四行代码中双引号括起来的地方到浏览器
如访问

网站跳转为









Comments 1 条评论
不错 不错 谢谢佬的分享,我正百度怎么弄这种随机图呢